Spacing
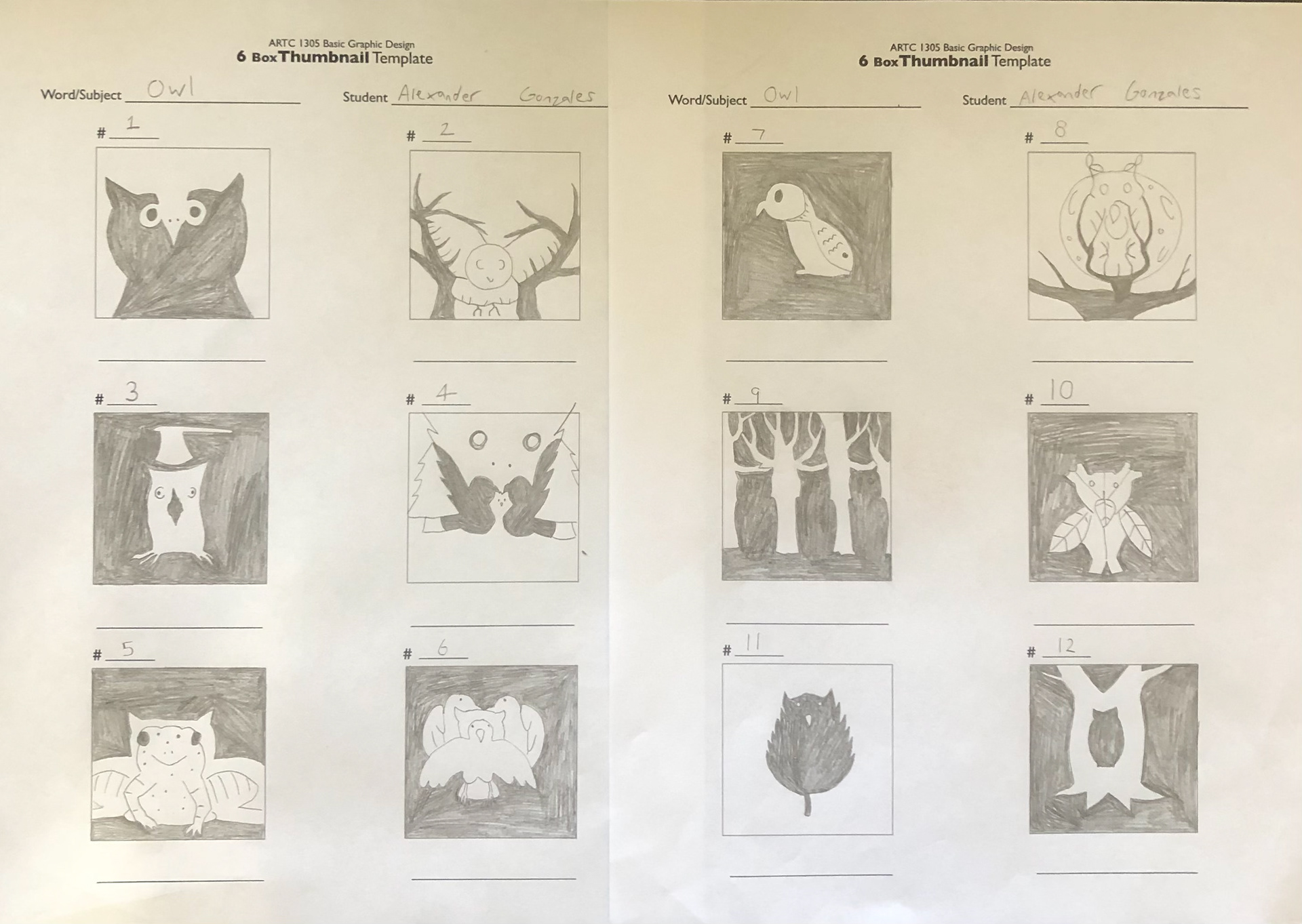
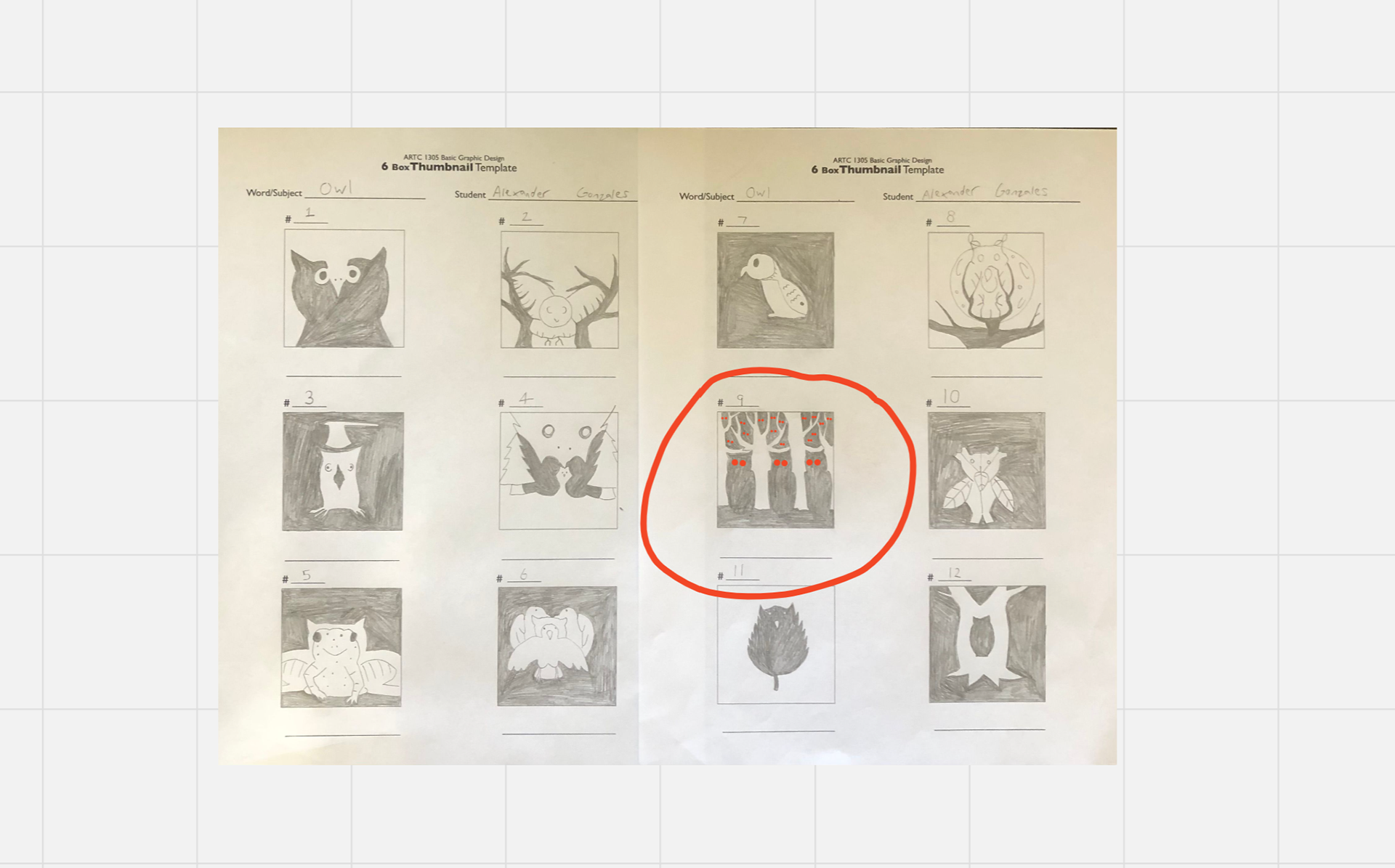
An early lesson about using positive and negative space in graphic design. Each student was asked to choose a different subject, (in this case, owls), and create a thumbnail draft using black and white space. After the design process was used, the final design consisted of three owls in the forest with glowing eyes.
Although this design was merely used to help me learn about positive and negative space, it could still be real work for a client. For example, the eyes could become blinking gifs and the square thumbnail makes it a handy icon or avatar.
Process
While never mentioned in this assignment, I saw the use of positive and negative space as being similar to an optical illusion. Each picture could be seen as more than one object, so I considered this throughout the sketching process. The selected sketch was advised by my professor and got a few compliments from my peers as well. I still consider negative space in all my designs to this day to avoid overcrowding.

Step 1: Sketches

Step 2: Refinements
Challenges
Major challenges faced in this competency included keeping up with the textbook and coming up with enough sketches that had a deep meaning and followed the principles of positive and negative space.
Solutions
Fortunately, my professor at the time gave instructions that were clear and straightforward. This system was ideal for beginners, but I still have enough creativity to solve issues in my own way when I understand the task.
Reviews
"I didn't see the owls until you pointed at them. Nice job!"
"Very nice Yin Yan effect."
